有两种方法,第一种是不用插件的情况,第二种是使用一种hexo的插件。
无论哪种方法都有一个共同的前提:修改_config.yml配置文件post_asset_folder项为true。
创建博客是使用命令创建:
|
|
其中的layout项可以省略,例如:
|
|
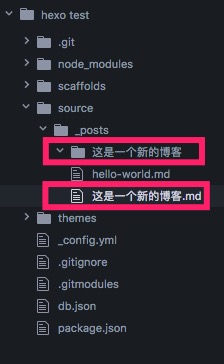
使用完命令之后,在source/_post文件夹里面就会出现一个“这是一个新的博客.md”的文件和一个“这是一个新的博客”的文件夹。
下一步就是把需要的图片放到新创建的那个文件夹里面去。
引用图片的第一种方法
|
|
用此种方法,而不是以前的![]()方法,前提是你的hexo的版本是hexo3以上,到package.json里面看一下吧。如果不是hexo3以上的版本,那就只能用第二种方法了。
例子
|
|
错误的例子
|
|
下面是第二种方法,hexo插件的方法
这是插件的链接
安装
|
|
之后就可以按照正常的方法使用的,比如:
|
|
和
|
|
都可以实现。
此两种方法除了操作有些区别之外,在图片的显示上也略有不同,第一种的图片信息是会显示出来的,而第二种中括号里面的信息是不会显示的。