在一个合适的文件夹下npm初始化
|
|
安装webpack
|
|
创建webpack.config.js文件,也可以鼠标右键创建(下同,省略)。
|
|
建立一个app文件夹
|
|
在app文件夹中建立一个main.js的文件和一个index.html文件
|
|
在main.js中随便写点什么,比如
|
|
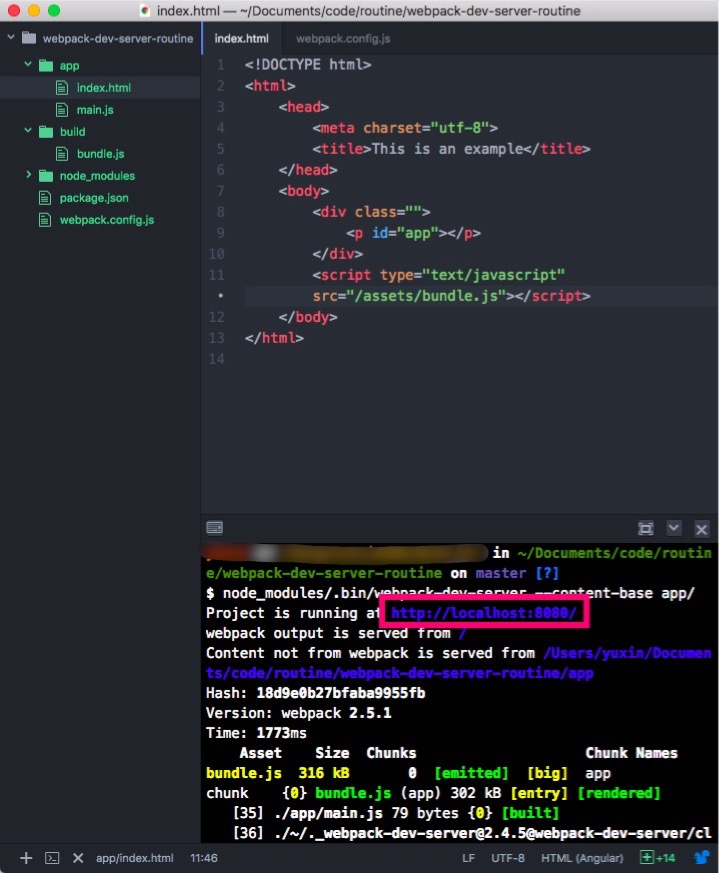
在index.html中随便写点什么,其中id要与上面的代码对应
|
|
在webpack.config.js文件中加入如下代码,其中其中publicPath是后面配置webpack.dev.server的时候用的。
|
|
运行以下webpack,先编译下试试,因为只是局部安装,所以运行的时候要这样
|
|
运行完之后就可以在terminal中看到运行的结果,工作目录中也会自动创建了一个build的文件夹,里面有一个bundle.js的文件,这些都是在上面webpack.config.js里面配置的结果。
浏览器打开index.html看看
先进入app文件夹
|
|
打开index.html的三种方法
|
|
安装webpack-dev-server,下面cd的命令就不写了
|
|
把index中的../build/bundle.js改成/assets/bundle.js这个与上面设置的publicPath有关。如果没有publicPath,那这个路径就直接写成bundle.js
在命令行输入
|
|
运行了之后命令行会提示端口的号码,这个时候这个命令行在启动服务,在想用命令行打开浏览器就不方便了,所以手动到浏览器输入localhost:8080/index.html;

另一种iframe模式的操作的区别只在输入的网址:localhost:8080/webpack-dev-server/index.html
以上两种打开网页的方式选用一种即可。
这个时候要注意的是,生成的bundle.js文件在内存中,我们是看不到的。
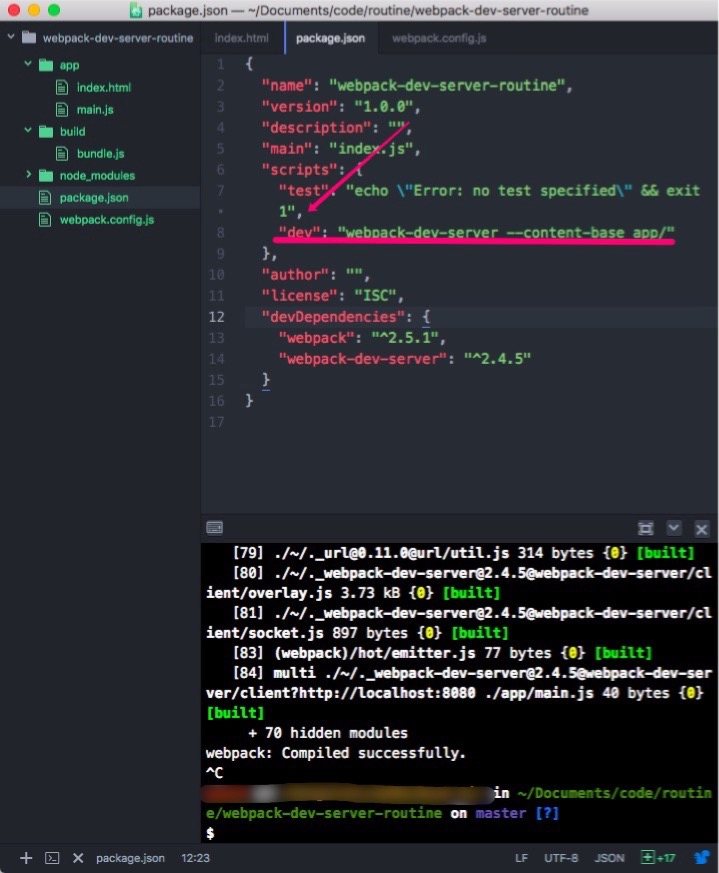
以后还没多次的使用开启服务的命令,总是这样输入大串的命令实在不合适,所以,到npm初始化时候创建的package.json里面的scripts中加一行代用的命令
|
|

再运行的时候就这样
|
|
运行了服务并打开了网页之后,再改动main.js文件,浏览器就可以自动刷新了。
自动刷新HTML
安装HtmlWebpackPlugin插件
|
|
在webpack.dev.server中添加配置
|
|
运行一下,改动html就可以自动刷新了。
自动刷新css
安装style-loader和css-loader
|
|
在main.js中引入style.css,由于main.js上面指定的配置中的入口,所以不再main.js中引入style.css的话,webpack是找不到这个文件的。
|
|
在webpack.dev.server中添加配置,添加在output下面,plugins上面。
|
|
创建一个css,随便写点什么
|
|
在次再运行,修改css就可以自动刷新了。
完整代码在github
参考: